AngularJS를 배우기 위해 좌충우돌 하며 읽고, 보고, 듣고, 코딩해본 코스를 나름 정리해 보았다.
1. 개념잡기
- Art of AngularJS를 보고서 이제 배워야할 필요성을 느껴보세요. 이제 시작하세요.
- AngularJS의 중요 요소와 기본기를 다져보자 (60분 동강)
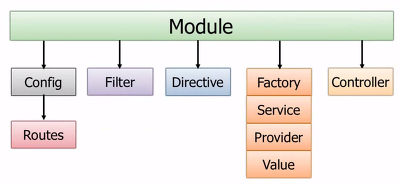
+ AngularJS 전체 구성 요소 : 각각에 대해 간단히 알아보자

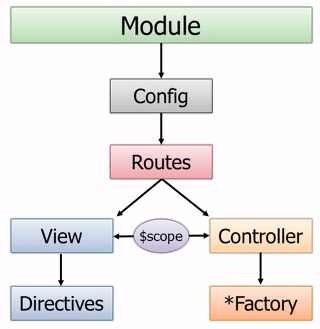
+ AngularJS 흐름

- AngularJS 홈페이지에서 제공하는 튜토리얼 보기
- 요약 정리 내역을 다시 보자
2. 프로토타입핑 해보기
- egghead.io 에서 모든 동강을 따라해 본다 : 100개 넘는 강좌가 있고 짧은 대신 꼭 코딩해본다
- AngularJS 팀의 Meetup 동영상들 보기 : Angular 기능별 설명을 해준다 (이건 개당 1시간씩 넘어서 틈틈히 보자)
+ Best Practices : 미스코님이 직접 설명한다.
- AngularJS에서의 Deferred and Promise에 대한 이해
- http://www.yearofmoo.com/ 의 AngularJS 강좌들 코딩
- MEAN Stack 사용 예제 : MEAN is MongoDB + Express + AngluarJS + Node.js
3. Angular 생태계
- Angular-UI : Twitter Bootstrap, Grid 등 지속적으로 AngularJS Directives 를 만들어 내고 있다
- angular modules는 http://ngmodules.org/ 먼저 찾아보자
- angular-strap : http://mgcrea.github.io/angular-strap/
- Learn AngluarJS : Thinkster.io
4. 데이터 연동
- RestangularJS를 이용한 RESTful 서버 연동
5. 개발환경 구축하기
- 개발 소스 코드 저장소는 DVCS인 Git + GitHub 을 사용한다 : Git 을 통하여 성공적인 브랜칭 전략을 세우자
- Yeoman을 통하여 AngularJS의 스케폴딩 소스를 만들어 개발한다 : AngularJS 개발환경 구성하기
6. 참여와 공유
- 공개 그룹 활동하기
최근 -213.10.11- 으로 AngularJS에 대한 관심이 높아지고 있고, 다양한 블로그와 관련 글이 많이 올라오고 있다. 이중 AngularJS 배우기의 종결자 블로깅을 들어가서 배워보자
7. AngularJS v1.* 에서 v2.* 으로
- AngularJS는 올해 v2.* 버전이 나올 예정이고 큰 변화를 예고 하고 있다. 하지만 이것은 피할 수 없는 대세로 보여진다. 이유는 간단하다. 좀 더 단순하고 좀 더 성능이 뛰어나며 인지 가능한 단순 문법으로 하는 길로 가고 있다.
- v1.* 에서 v2.* 로 바뀌니 어쪄냐고 호들갑 떨지 말자. v1.*도 쓰지 않으면서 v2.* 의 변화를 논하지도 말자. 지금 당장 v1.*를 써보고 좀 더 쉽게 웹 애플리케이션을 개발해 보는 경험이 중요하다. v2.*가 성숙할 때 쯤이면 우리는 더 많은 변화 앞에 놓여 있을 것이다.
- v2.* 간결함과 Web Components, ECMAScript 6 로의 방향의 핵심은 Componen를 사용한 Composition 패턴의 애플리케이션이라 보며 새롭지도 않으며 어렵지도 않은 방향으로 대중적으로 사용할 수 있게 만들어 가는 능력에 찬사를 보낸다. 땡큐 AngularTeam!!!
8. Directives $compile 서비스에 대한 이해
2015 ng vegas에서 발표한 $compile에 대한 구현과정을 상세히 설명하고 있다. 예로 대시보드 빌더를 개발한다고 했을 때 대시보드 화면에 차트를 가져다 놓을 때 차트에 대한 디렉티브가 있다고 하면 동적으로 디렉티브를 컴파일하고 $scope와 링크를 맺우어주어야 한다. 이런 일련의 과정이 어떻제 진행되는지 알 수 있다. 또한 디렉티브에 대한 상호 관계로 상속(Inheritance)와 격리(Isolate)부분도 설명한다.
- 발표 동영상
발표중에 나온 장표


<참조>
- 배우는 과정을 잘 요약한 블로깅 : http://blog.whydoifollow.com (강추)
- AngularJS 내용 요약 (필독)
- 몇가지 참조할 만한 사이트
+ $apply 사용 이유 : http://jimhoskins.com/2012/12/17/angularjs-and-apply.html
+ $provide 사용 : http://slides.wesalvaro.com/20121113/#/
+ 요분 유명하다 와인샐러 샘플 : http://coenraets.org/blog/2012/02/sample-application-with-angular-js
- 처음 개발할 때 8가지 유용한 개발 접근법 ($rootScope, $locationProvider 사용예)


No comments:
Post a Comment